github 部署
大约 2 分钟
github 部署
新建 github 仓库
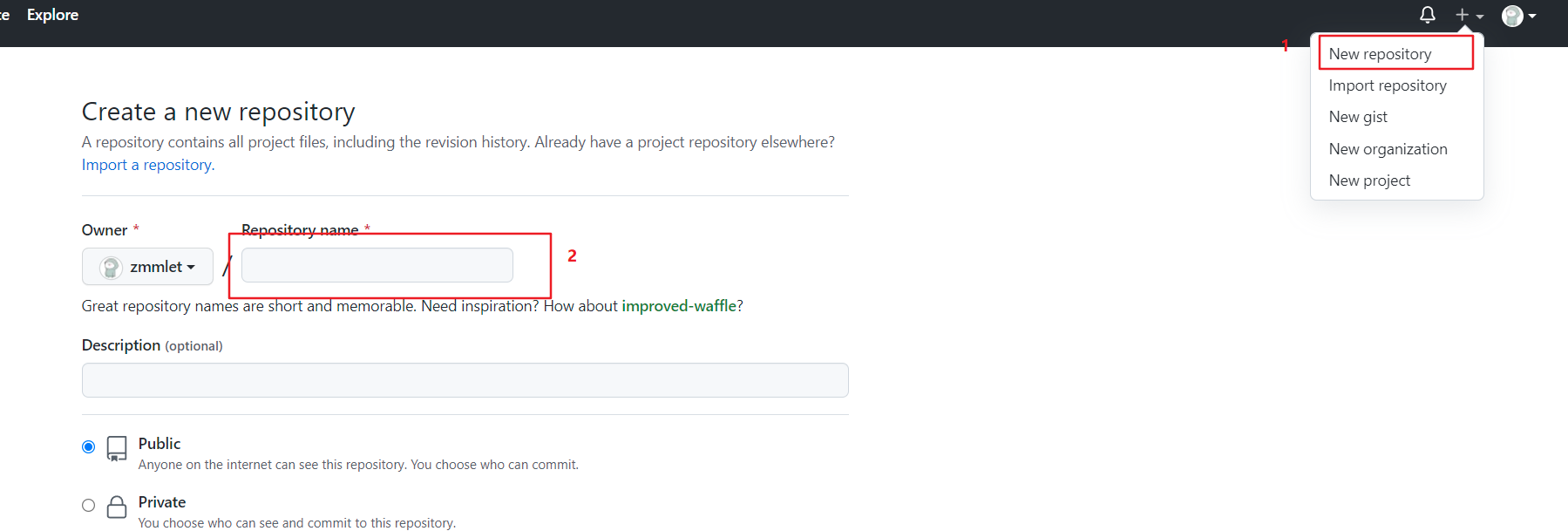
- 点击
New repository进入新建仓库页面,填写仓库名称,点击Create repository完成仓库新建
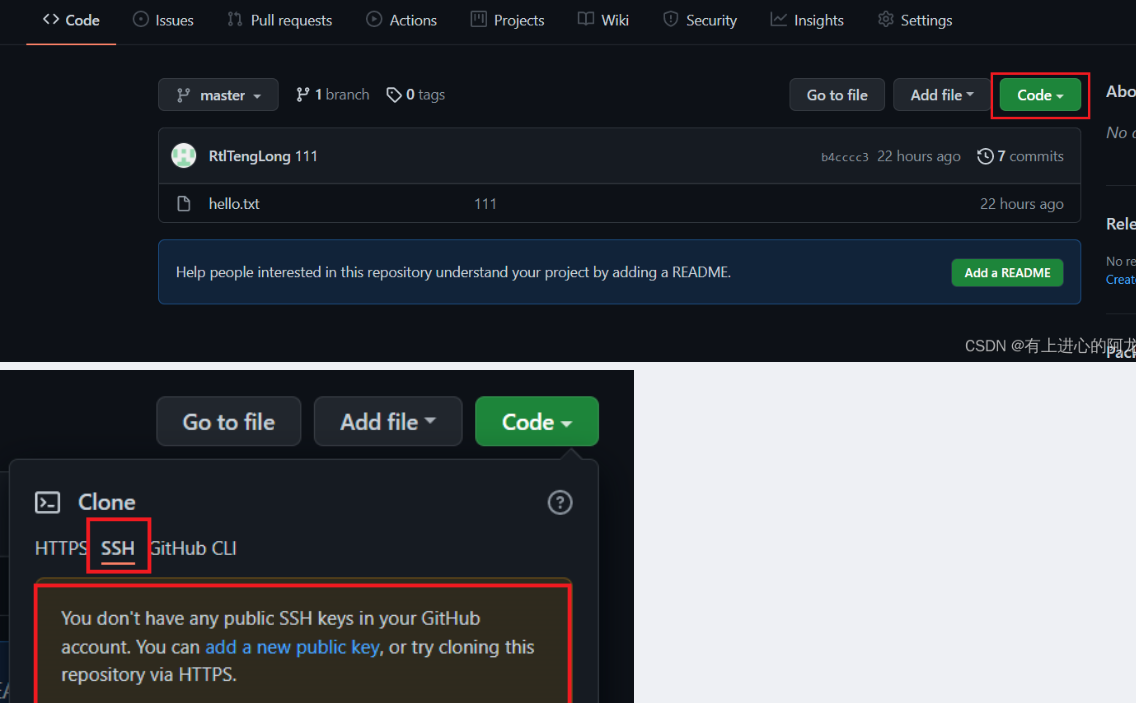
- 复制仓库地址显示 需要生成密钥

生成密钥
提示
需要安装 Git 工具
- 找到用户目录
C:\Users\用户名右键运行Git Bash Here - 输入命令
ssh-keygen -t rsa -C 【github登录邮箱】点击三次回车,在C:\Users\用户名文件夹下生成.ssh文件夹,文件夹内包含公钥id_rsa.pub和私钥id_rsa - 输入命令
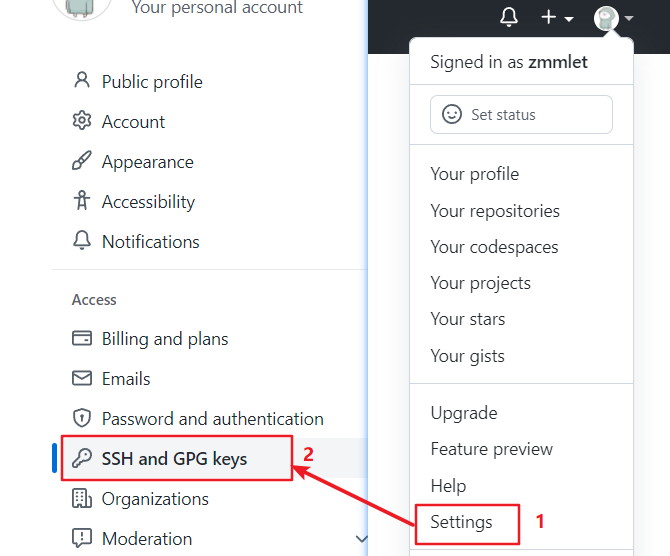
cd .ssh进入.ssh文件夹,在输入cat id_rsa.pub查看公钥,将公钥复制 - 将复制的公钥添加到 github,点击 github 登录头像,选择 settings,进入添加公钥页面

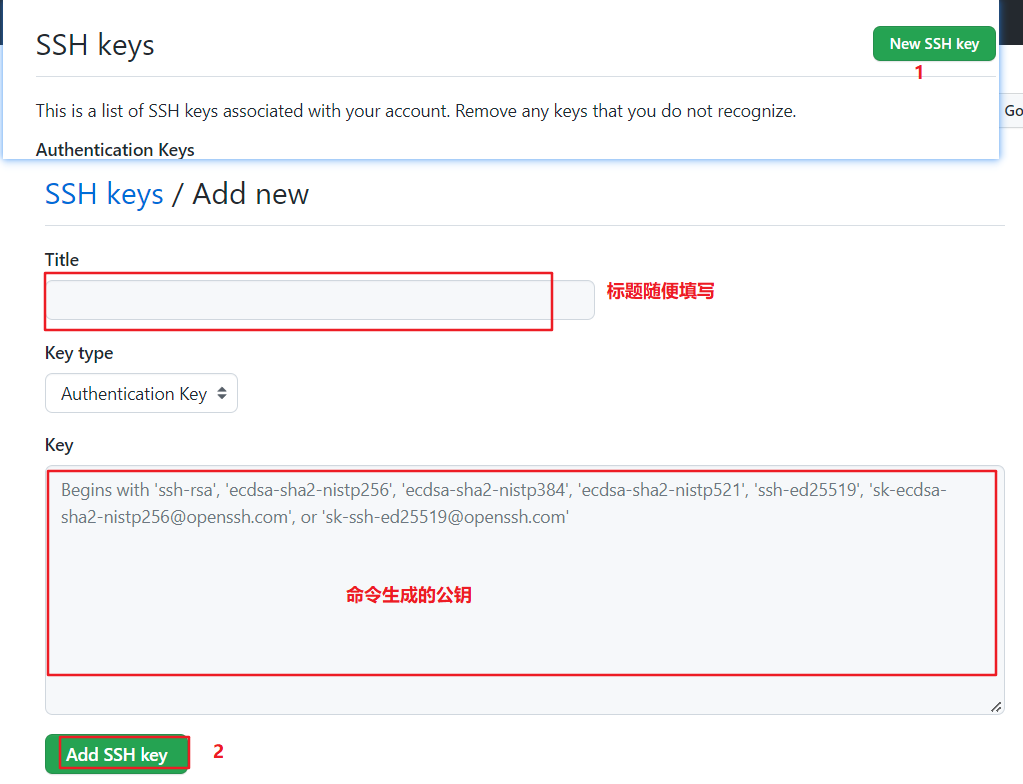
- 点击
New SSH key进入填写公钥页面。填写标题,粘贴第 4 步复制的公钥点击Add SSH key添加完成
修改项目打包配置
- 部署到
https://USERNAME.github.io/<REPO>的情况。找到项目中docs\.vuepress\config.js文件,将base修改为,新建github仓库的名称
module.exports = {
lang: 'zh-CN',
title: '', // 网站标题
description: '', // 网站的描述
dest: './dist', // 设置编译后的输出目录./dist代表在工程的根目录下生成一个dist文件,里面是编译好的文件,可以拿dist直接部署
base: '/zmmblog/' // 设置站点根路径 // 路径名为 "/<REPO>/"
}
- 如果你想要部署到
https://USERNAME.github.io。找到项目中docs\.vuepress\config.js文件,将base修改为/,/为默认值,可以不写
module.exports = {
lang: 'zh-CN',
title: '', // 网站标题
description: '', // 网站的描述
dest: './dist', // 设置编译后的输出目录./dist代表在工程的根目录下生成一个dist文件,里面是编译好的文件,可以拿dist直接部署
base: '/' // 设置站点根路径 // 路径名为 "/<REPO>/"
}
编写自动化部署脚本
在项目根目录创建 deploy.sh 文件,编写脚本如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
yarn build
# 进入生成的文件夹
cd dist
# 如果是发布到自定义域名
# echo 'www.yourwebsite.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# # 如果你想要部署到 https://USERNAME.github.io
# git push -f git@github.com:zmmlet/zmmlet.github.io.git master # 修改成自己的GitHub仓库地址和分支
# 如果发布到 https://USERNAME.github.io/<REPO> REPO=github上的项目
# git push -f git@github.com:USERNAME/<REPO>.git master:gh-pages
git push -f git@github.com:zmmlet/zmmblog.git master:gh-pages
cd -
部署
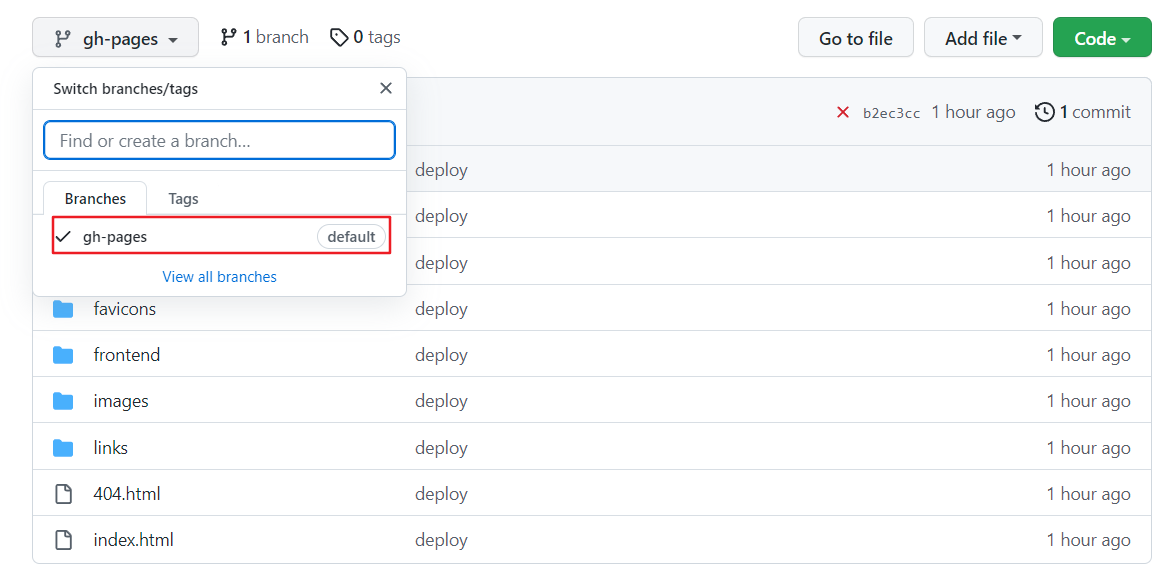
- 点击 deploy.sh 将打包结果提交到远程仓库,注意这里提交到了 gh-pages 分支,我们查看下对应仓库分支的代码:

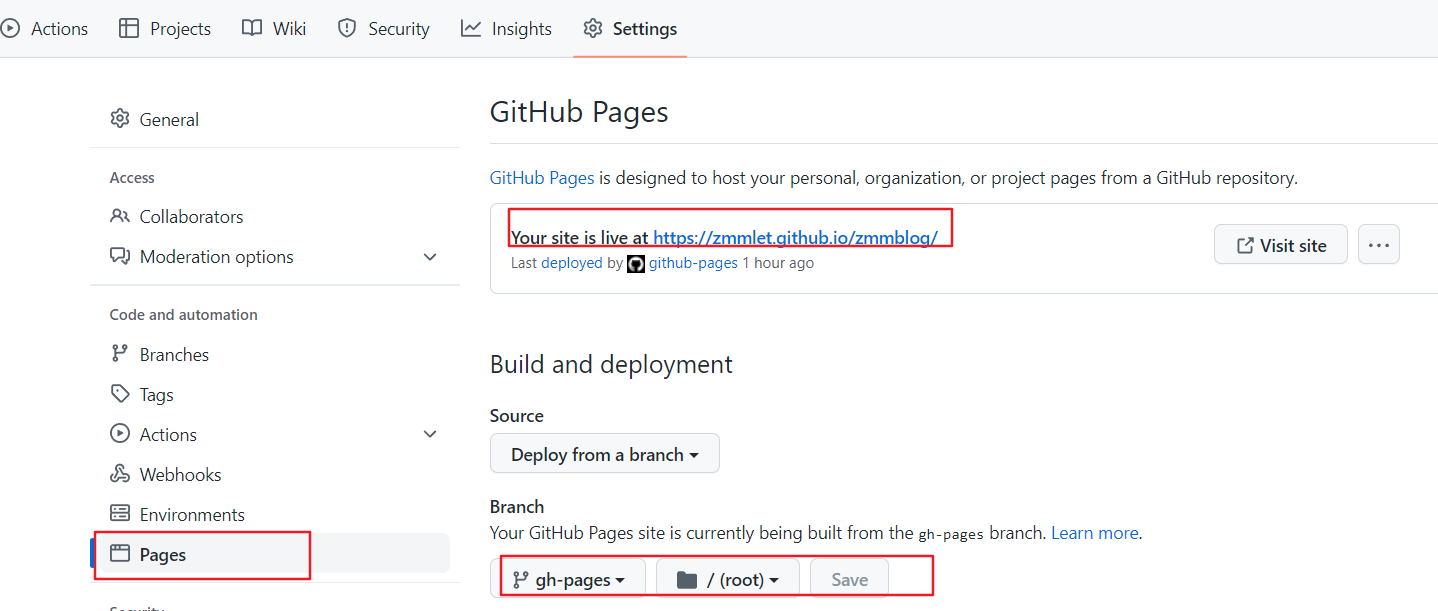
- 仓库的 Settings -> Pages 中看到最后的地址为 https://zmmlet.github.io/zmmblog/