CSS
1. 盒模型组成是什么?,box-sizing 有什么作用
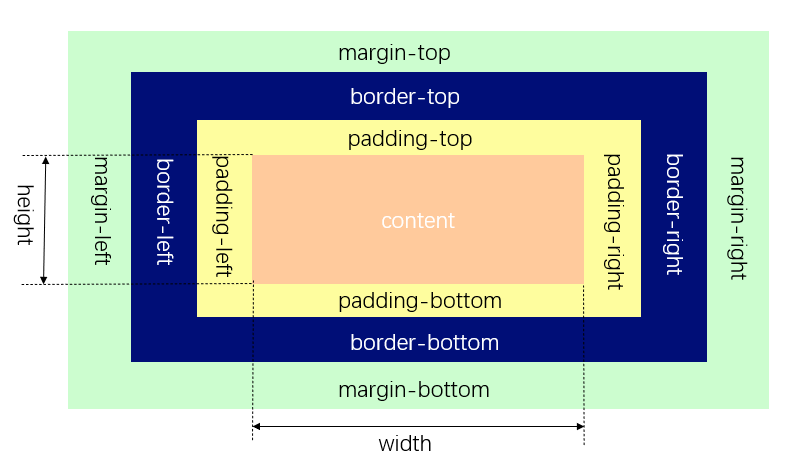
下图为标准盒子(W3C 标准)

-
盒模型:margin(外边距) padding(内边距) border(边框) content(内容)
-
box-sizing:content-box / border-box / inherit 有以下三个属性
- content-box:指定元素的宽度和高度(最小/最大属性)适用于 box 的宽度和高度,元素的填充和边框布局和绘制指定宽度和高度除外.
- border-box:指定宽度和高度(最小/最大属性)确定元素边框 box,对元素指定宽度和高度包括 padding 和 border 的指定,内容的宽度和高度减去各自双方该边框和填充的宽度从指定的“宽度”和“高度”属性计算
- inherit:指定 box-sizing 属性的值,应该从父元素继承
大约 16 分钟